Hiệu ứng Lightbox cho ảnh chính là hiệu ứng mà khi các bạn nhấp vào một tấm ảnh nó sẽ hiển thị ra một cửa sổ popup nhỏ để hiển thị kích thước thật của ảnh đó từ việc sử dụng một plugin trong jQuery. Thường dùng cho các website có sử dụng nhiều ảnh mà không muốn chèn ảnh quá to vào bài. Để làm tính năng này trong WordPress không hề khó, chỉ cần cài plugin là xong, mà ví dụ là trong bài này mình sẽ hướng dẫn bạn cách cài plugin WP Lightbox 2 để làm hiệu ứng này.
Ban đầu bạn cứ cài plugin WP Lightbox 2 như bình thường và kích hoạt lên. Sau đó bạn có thể vào Settings -> WP Lightbox 2 để thiết lập, nhưng hầu như bạn không cần phải sửa gì cả vì nó đã tự động config cho bạn rồi. Nhưng để hoạt động được thì quan trọng là cách dùng nè.
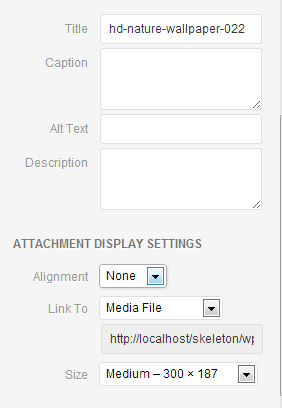
Để nó có thể hiển thị lightbox trong ảnh khi nhấp vào, thì khi chèn ảnh vào WordPress bạn nên lưu ý chỗ phần Link to phải để là Media File.

Thiết lập Link to là Image File
Sau đó bạn có thể chèn ảnh vào bài như bình thường. Chỉ như vậy thôi và bây giờ bạn hãy thử ra ngoài website click vào ảnh để xem kết quả nhé.
Nguồn: Thạch phạm Blog





Để lại bình luận
Email của bạn sẽ được giữ bí mật. Các phần bắt buộc được đánh dấu *